Skapa eget tema i Opencart
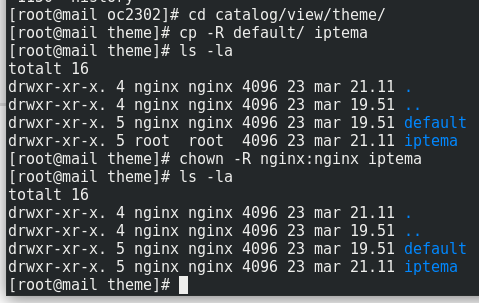
Kopiera standardmappen i catalog/view/theme/default och namnge den med ditt eget tema; t ex mitt-tema. Glöm inte att ändra på rättigheterna på det sätt skärmdumpen visar.

Kopiera sedan theme_default.php-filen i admin/controller/extension/theme/ till samma mapp och kalla den för mitt-tema.php. Det slutar alltså med att du har theme_default.php och mitt-tema.php i den mappen.
Öppna mitt-tema.php med din textredigerare och döp om klassen på rad 2 enligt följande:
ControllerExtensionThemeIpTema
Ersätt sedan alla “theme_default” med “iptema“. Här ser du hur jag byter ut alla förekomster av theme_default i textredigeraren vi.
Kopiera därefter theme_default.tpl admin/view/template/extension/theme/
och placera den filen i samma katalog och kalla den för iptema.tpl.
Ersätt på samma sätt i den här filen alla förekomster av texten “theme_default” med namnet för ditt tema, alltså “iptema“.
Kopiera också theme_default.php i admin/language/en-gb/extension/theme/
och placera den i samma mapp och döp den kopierade filen till “iptema.php“.
Ändra titeln för namnet till "IPs butikstema" på den tredje raden, eller något tjusigare.
Ändra slutligen namnet på bilden default-png till iptema.png catalog/view/theme/mytheme/image
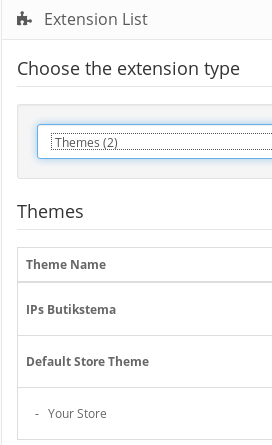
Och nu kommer vi till den spännande biten. Gå till Administration - Extensions - Extensions och välj Themes i “Choose the extension type”. Du borde nu se ditt nya tema. Installera genom att klicka på den gröna knappen (syns inte här dock) och aktivera den. Försäkra dig om att du namngav rätt temamapp där du redigerade ditt tema.

Nu ska du kunna gå till System - Settings redigera så att din nätbutik använder ditt tema.
Nu ska du kunna redigera ditt standardtema så att det blir som du behagar. Men det tar jag inte upp i denna guide. En sak till dock: för att Opencart ska ta emot ändringarna vi göri vårt tema måste givetvis sökvägen till temat vara rätt. Du måste göra en ändring på rad 25 i catalog/view/theme/iptema/template/common/header.tpl. Ändra sökvägen till ditt nya tema. I exemplet i guiden blir det iptema istället för default precis framför markören i skärmdumpen nedan. Efter det ska ändringar du gör i till exempel catalog/view/theme/iptema/stylesheet/stylesheet.css slå igenom.